Simplicityの意味は「単純」、「素朴」、「簡易」など。
レイアウトはその名の通り、本当にシンプル。
裏ではカスタマイズしやすいように、細かいところまで考えられてるテーマ。
Simplicity
シンプルなのに、必要な機能は標準装備。
こんなテーマ探してました。
twentyシリーズ以外のWordpressテーマを使うのは、今回が初めて。
テーマ変更について書いていきます。
テーマ変更をしようと思ったきっかけ
「Wordpressを始めるなら、Wordpressオリジナルテーマがお勧め」
その言葉を鵜呑みにして「Twentytwelve」→「twentysixteen」を使ってきました。
正直そんなに不満はなかったです。
多くの人が使ってる。つまり、カスタマイズの例がWeb上で簡単み見つかる。それをコピペする事で、それなりの見栄えのブログが作れたからです。
でも何か足りない…
他のブログのように、読者が読みやすい形を作りたい。
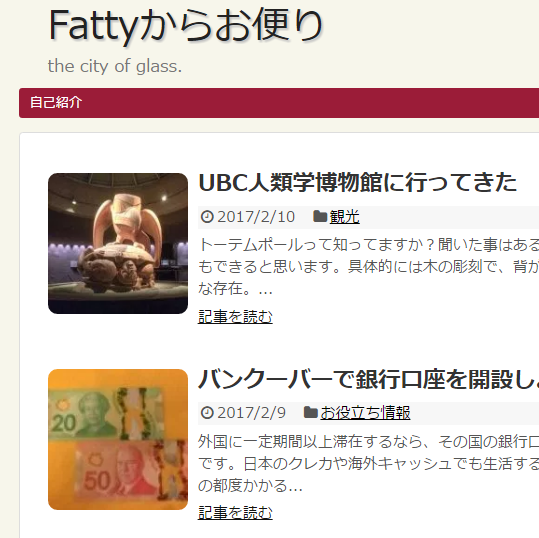
Topページに表示する記事をサムネイル付きの記事で並べたい。
(コレが一番の理由です。)
SNS拡散/フォローボタンを装備したい。
そんな欲がいつも心の奥にありました。
初心者の僕にはカスタマイズ方法がわからない
ブログを始めたばかりで、HTMLやCSSの知識なんてほぼゼロ。
出来る事と言えば、コピペと数字の変更くらい。
「いつか思い通りのサイトを作ってやる」
そう言い聞かせて、CSSの本なんかも読んでました。
でも思ったんです。
ブログを書いてる人全員が、HTMLやCSSの知識を持ち合わせてるはずがないと。
ここで疑問発生…
「何でみんなブログの形が綺麗で、十分な機能を備えてるのか」
答えは簡単。
自分に必要な機能が含まれているテーマを探せばいいということでした。
もう本末転倒でした。
テーマはTwentyシリーズ一色だった僕。Twentyシリーズ以外のテーマは初心者には向かず、カスタマイズしずらいと勘違いしていたんです。
テーマを探そう
そうと決まればテーマ探しです。
僕が欲しい機能は…
- なるべくHTMLやCSSの知識がいらない
- Topページに記事タイトルを並べられる
- Twitterボタンが欲しい
- なるべくシンプルで、ブログ向き
挙げればもっとあるんですが、方向性はこんな感じです。もちろん無料が大前提。
テーマの候補
調べていく中でいくつか候補が見つかりました。
というか、僕が気になってるブログをテーマを基準に見て回るとある事に気づきました。
見た目は違えど、ほとんど同じ構成をしてる。と…
それでテーマを調べたところ、「Simplicity」と「Stinger」の2択でした。
この時点で2つまで絞れたので、僕の場合あとは口コミです。
StingerよりSimplicityの方が使いやすい。そう書かれた記事を見て、とりあえずSimplicityから始めようと思いました。
Simplicityの特徴
Simplicityの特徴は、Simplicity作者様のブログに詳しく書いてるので詳細は控えますが…詳しく知りたいという方は↓で確認できます。
僕が特に気に入った点は、カスタマイズの種類が豊富でそのどれもがWordpressの管理者画面の「外観」→「カスタマイズ」から直接できるところです。もう本当これに関しては、Twentysixteenとはレベルが違いました。僕が苦労して取り入れた内容も、Simplicityでは標準搭載。むしろ機能が多すぎて全てを理解する事さえできてません。
また僕の欲しかった機能は全て網羅されてました。Topページは記事タイトルとサムネイル表示がデフォルトとなっており、さらには端末によって見え方が変わるレスポンシブ対応です。
あとはSimplicityの作成者様が、Simplicity使用者の疑問に答えて、情報を共有されてるところに有り難さを感じてます。
Simplicityのダウンロード
Simplicityのダウンロードはコチラから。
https://wp-simplicity.com/downloads/downloads2/
残念ながらWordpress管理画面から直接ダウンロードはできないようです。
また現在はSimplicity2とバージョンアップされてます。
※ダウンロード後に直接サーバーにアップロードする必要があります。「wordpress」→「wp-content」→「themes」のディレクトリ内です。合わせてSimplicityの子テーマも作成されると良いと思います。
使って分かったSimplicityのいいところ
カスタマイズや初期設定、Simplicityと愛称の良悪のプラグインなどの情報がSimplicityオリジナルHPに載せてあることが凄く役に立ちます。これで、初心者でも一通り揃った機能のブログを作ることができます。
WordPressのカスタマイズばかり気になり、時間の大部分をカスタマイズにかけてしまい結局は解決せす元に戻す。以前僕が陥ったことです。
Simplicityはカスタマイズに時間をかけに済むので、自分のコンテンツ(記事)に集中できます。これって実は一番大切なんでは?
まとめ
Simplicityを使用して1週間ですが、満足しています。
先ほども書きましたが、僕はその機能の一部しか使いこなせてません。
それでも現状満足のいくレイアウトが出来ました。
(ほとんどオリジナルのままですが…)
この記事を通して、初心者でもSimplicityを使えばそれなりのHPを作れる。
そう思って頂ければ嬉しいです。







コメントを残す